CodeRabbit vs Prisma Editor
In the clash of CodeRabbit vs Prisma Editor, which AI Developer tool emerges victorious? We assess reviews, pricing, alternatives, features, upvotes, and more.
If you had to choose between CodeRabbit and Prisma Editor, which one would you go for?
Let's take a closer look at CodeRabbit and Prisma Editor, both of which are AI-driven developer tools, and see what sets them apart. The upvote count reveals a draw, with both tools earning the same number of upvotes. Since other aitools.fyi users could decide the winner, the ball is in your court now to cast your vote and help us determine the winner.
Feeling rebellious? Cast your vote and shake things up!
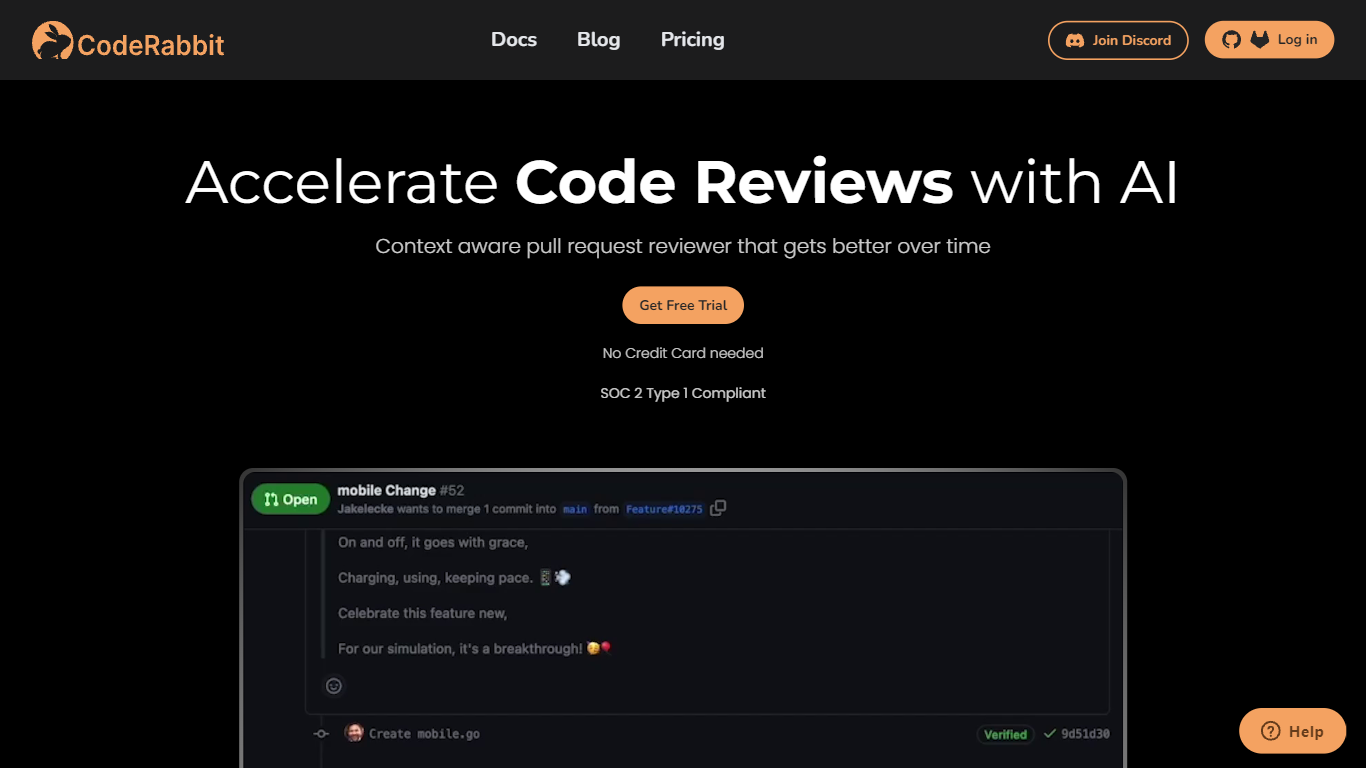
CodeRabbit

What is CodeRabbit?
CodeRabbit is an innovative, AI-driven platform that transforms the way code reviews are done. Its automated reviews elevate the code quality while significantly reducing the time and effort tied to extensive manual code reviews. The platform offers insightful, line-by-line feedback on code changes, suggesting improvements and corrections that can enhance the efficiency and robustness of the code.
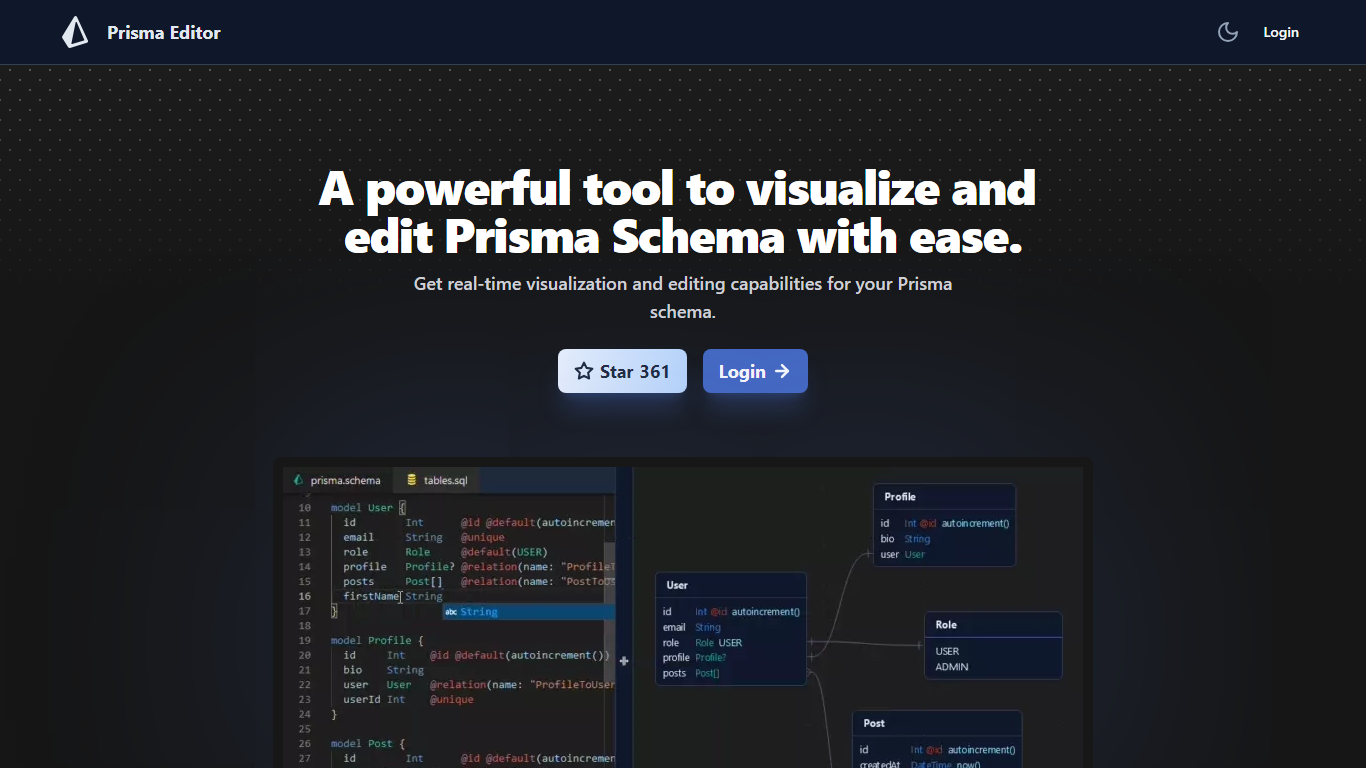
Prisma Editor

What is Prisma Editor?
Prisma Editor is an innovative web-based tool that serves as a Prisma Schema Editor, offering visualization and editing capabilities to streamline the database schema management process. It allows users to interact with their database structures in real-time, facilitating immediate feedback and adjustments to their Prisma schema.
The user-friendly interface of the Prisma Editor makes it accessible to both novices and professionals alike, emphasizing ease of use and efficient schema management. With features like direct schema editing from the graph, SQL code generation, and OpenAI integration for schema code generation using natural language prompts, it significantly simplifies database setup and maintenance tasks.
Furthermore, the Prisma Editor is a community project, not officially associated with Prisma, but it stands out by providing an array of features that complement the open-source ORM Prisma, which is known for its type safety and auto-generated query builder for TypeScript & Node.js. The editor also promotes collaboration by allowing users to share schema links, strengthening teamwork in development environments.
CodeRabbit Upvotes
Prisma Editor Upvotes
CodeRabbit Top Features
PR Summarization and Validation: Summarizes the pull request, checks it against linked issues, and identifies all affected issues
Comprehensive Reviews with Deep Insights: Offers line-by-line code suggestions, includes analysis of the impact on the overall codebase, and delivers deep insights.
Chat with CodeRabbit: Ask questions to the bot about your codebase, provide more context, and have it write the code. The more you chat with the bot, the smarter it gets
Prisma Editor Top Features
Real-Time Visualization: See database structures change as you edit them.
Direct Schema Editing: Edit Prisma Schema directly from the visual graph.
Collaboration: Share your schema with a link for team collaboration.
User-Friendly Interface: Intuitive design for easy management.
OpenAI Integration: Generate schema code using natural language prompts.
CodeRabbit Category
- Developer
Prisma Editor Category
- Developer
CodeRabbit Pricing Type
- Freemium
Prisma Editor Pricing Type
- Free