Sketch2App vs Befront
Explore the showdown between Sketch2App vs Befront and find out which AI Design tool wins. We analyze upvotes, features, reviews, pricing, alternatives, and more.
In a face-off between Sketch2App and Befront, which one takes the crown?
When we contrast Sketch2App with Befront, both of which are exceptional AI-operated design tools, and place them side by side, we can spot several crucial similarities and divergences. The upvote count reveals a draw, with both tools earning the same number of upvotes. Be a part of the decision-making process. Your vote could determine the winner.
Feeling rebellious? Cast your vote and shake things up!
Sketch2App

What is Sketch2App?
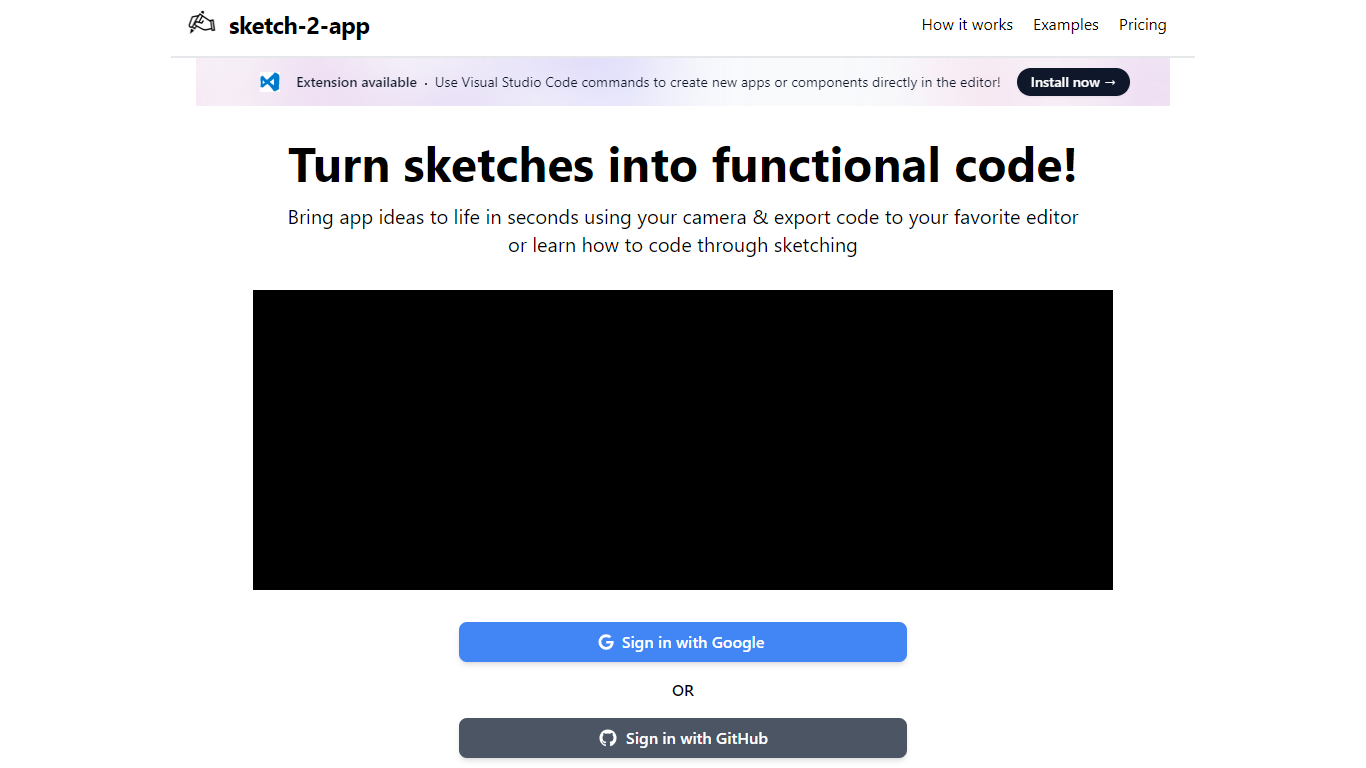
Sketch2App is a revolutionary tool designed to streamline the app development process by converting hand-drawn sketches into functional UI code. This platform allows both experienced developers and those new to coding to transform their app concepts into reality quickly and effortlessly. By simply using your camera to capture a sketch, Sketch2App interprets the design and exports the necessary code to your preferred editor. This intuitive process accelerates the development cycle and makes app creation more accessible.
The underlying technology supports a range of features, such as generating new apps or components using Visual Studio Code commands. An extension available for Visual Studio Code enhances the utility of Sketch2App, making it even more convenient to use within the developer's environment. Additionally, the platform encourages learning to code through sketching, which could greatly benefit beginners looking to gain coding experience.
With Sketch2App, the installation and setup are seamless. Users can sign in with their Google or GitHub accounts, ensuring a streamlined workflow. This innovative approach not only saves time but also bridges the gap between initial concept and prototype. It's an ideal solution for designers, developers, and anyone interested in app development.
Befront

What is Befront?
Befront is a state-of-the-art Interactive UI/UX Design Simulator that brings digital design concepts to life. It offers a unique and immersive experience that enables users to create, test, and iterate on user interface and user experience designs in a dynamic, real-time environment. With Befront, designers, product teams, and educators can explore design variations quickly and efficiently, making the design process more intuitive and collaborative. By simulating various user interactions and visual layouts, Befront helps in crafting interactive components and flows that are both aesthetically pleasing and functionally robust. Its user-friendly interface and powerful simulation capabilities make it an essential tool for modern UI/UX design development, ensuring that your digital products are crafted to meet the highest standards of usability and design excellence. Streamline your design workflow and unlock creative potential with Befront, the ultimate companion for innovative UI/UX exploration.
Sketch2App Upvotes
Befront Upvotes
Sketch2App Top Features
Visual Studio Code Integration: Use Visual Studio Code commands to create new apps or components directly in the editor.
Sketch to Code: Capture sketches with your camera and convert them into functional UI code.
Quick Prototyping: Expedite the app development process by turning ideas into working prototypes in seconds.
Easy Exporting: Export generated code to your favorite editor for further development.
Accessibility: Learn to code through sketching, making it more approachable for beginners.
Befront Top Features
Real-time Design Simulation: Quickly visualize and test UI/UX concepts in a dynamic environment.
Intuitive User Interface: Easy-to-navigate interface that simplifies the design process.
Interactive Components: Develop and prototype interactive elements to assess functionality.
Collaborative Workflow: Enhance teamwork with tools designed for multiple users to co-create designs.
Aesthetic and Functional: Balance visual appeal with user-friendly experience during the design phase.
Sketch2App Category
- Design
Befront Category
- Design
Sketch2App Pricing Type
- Freemium
Befront Pricing Type
- Paid