Tempolabs vs Figflow
Compare Tempolabs vs Figflow and see which AI Design tool is better when we compare features, reviews, pricing, alternatives, upvotes, etc.
Which one is better? Tempolabs or Figflow ?
When we compare Tempolabs with Figflow , which are both AI-powered design tools, Neither tool takes the lead, as they both have the same upvote count. Join the aitools.fyi users in deciding the winner by casting your vote.
Not your cup of tea? Upvote your preferred tool and stir things up!
Tempolabs

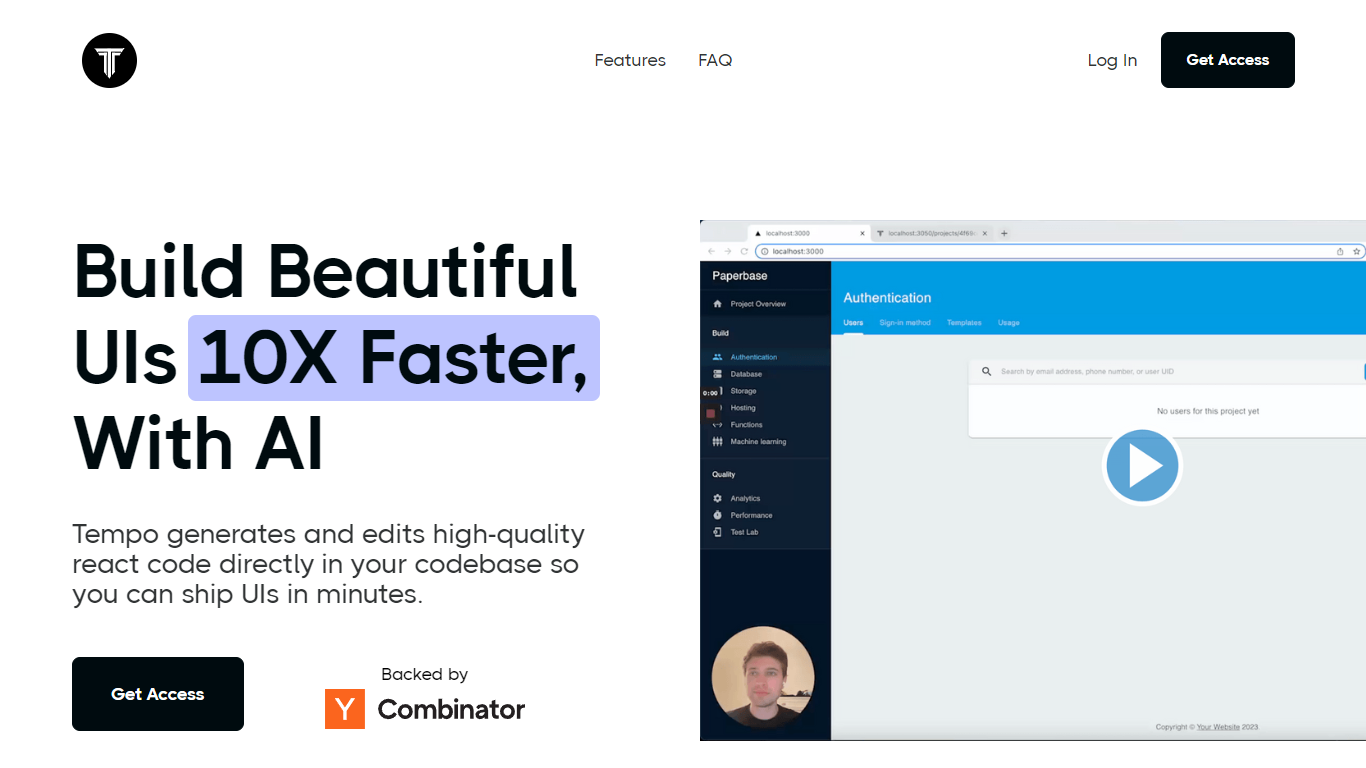
What is Tempolabs?
Tempo is a revolutionary AI design tool specifically tailored for React codebases, aimed at facilitating collaboration between designers and developers. By integrating directly into your codebase, Tempo empowers teams to build and ship beautiful user interfaces at an unprecedented speed—10 times faster than traditional methods.
This tool leverages AI to generate and edit high-quality React code, allowing users to create complete views using simple AI prompts and maintain the standards of the existing codebase.
Tempo is equipped with features that permit visual editing of style and layout code, which means developers can concentrate on crafting business logic rather than getting bogged down by CSS details.
It offers flexibility by supporting the importation of your React components and Storybook, or even generating a custom library with popular UI frameworks like MUI, Chakra, Radix, or Headless UI. Tempo is designed for both individual developers and early-stage startups, providing free access with paid licenses available for enterprises.
It currently focuses on responsive React web applications, with future plans to extend support to other frameworks such as Vue, Svelte, Angular, or React Native.
Figflow

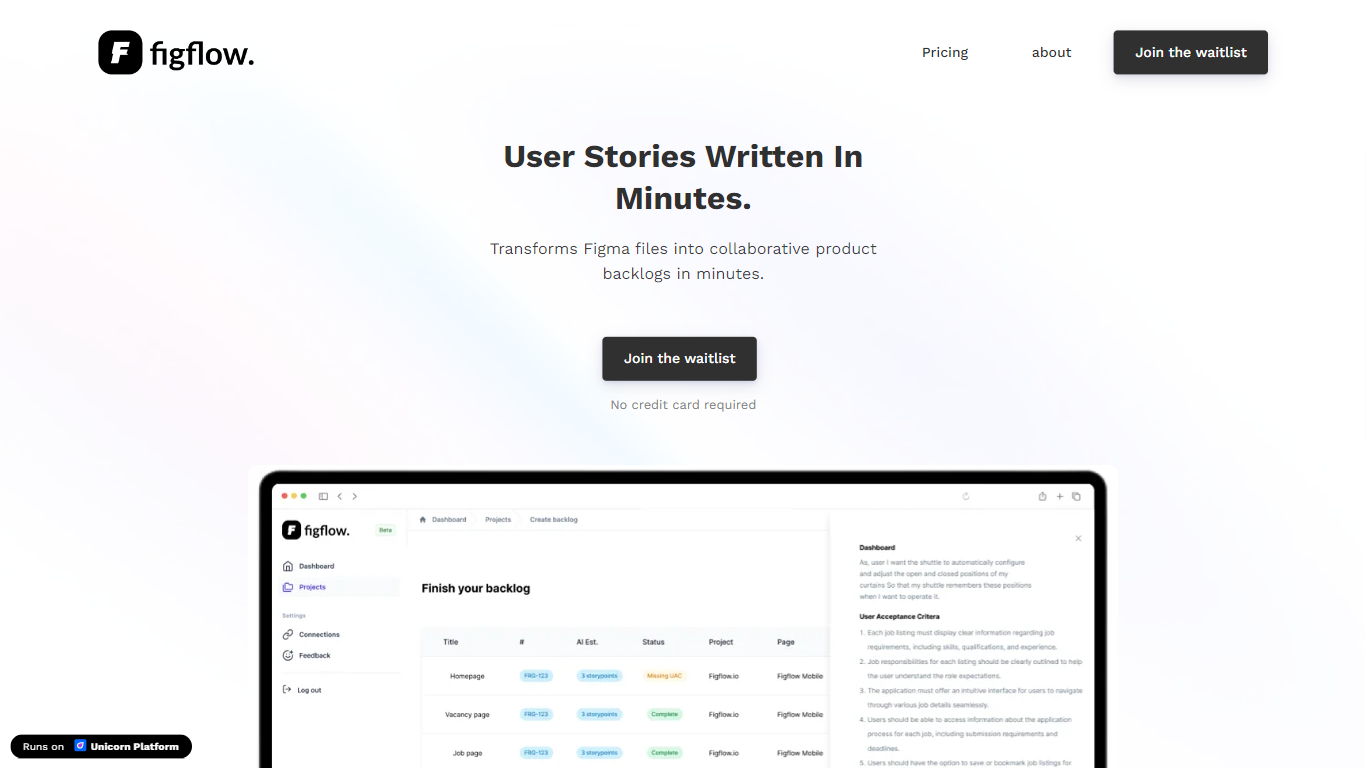
What is Figflow ?
Figflow is an innovative tool designed to simplify the process of creating user stories from design files. It's perfect for product owners, product managers, and product designers who want to save time and enhance collaboration in product development. With Figflow, you can convert your Figma design files into comprehensive product backlogs within minutes, streamlining your sprint planning and execution. This no-hassle solution empowers teams to focus on building, minimizing the tedious task of writing user stories and preparing for development sprints. Whether you're refining user stories for clarity, gathering product requirements, or ensuring that your design smoothly transitions into development, Figflow assists every step of the way. Get ready to enhance your workflow and join the waitlist today—no credit card required!
Tempolabs Upvotes
Figflow Upvotes
Tempolabs Top Features
Generate High-Quality React Code: Seamlessly creates and edits React code within your codebase, speeding up UI development.
Visual Code Editing: Enables precise visual editing of style and layout, allowing focus on business logic elements.
Custom Design System Integration: Import or generate custom design systems and component libraries with popular UI frameworks.
Speed and Efficiency: Provides the ability to build user interfaces up to 10 times faster than conventional methods.
Support & Flexibility: Currently supports React web apps with plans to support Vue, Svelte, Angular, and React Native in the future.
Figflow Top Features
User Stories Creation: Transforms Figma files into collaborative product backlogs in minutes.
Manual Work Reduction: Refines user stories to streamline sprint planning and execution.
Insights Gathering: Helps product managers easily collect product requirements and communicate with stakeholders.
Design to Development Transition: Seamlessly generates user stories from Figma files for a smooth process.
No Credit Card Required: Join the waitlist without any upfront payment requirement.
Tempolabs Category
- Design
Figflow Category
- Design
Tempolabs Pricing Type
- Freemium
Figflow Pricing Type
- Freemium