
Last updated 10-23-2025
Category:
Reviews:
Join thousands of AI enthusiasts in the World of AI!
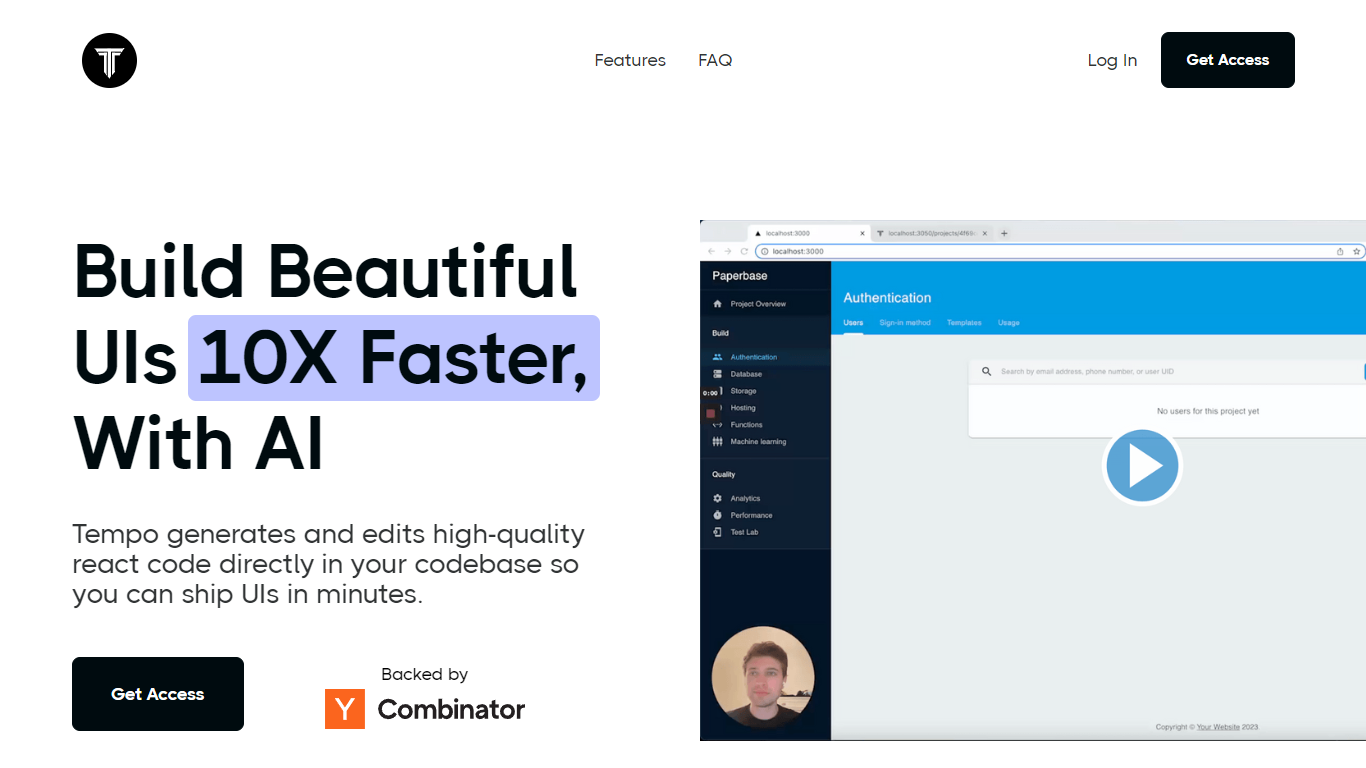
Tempolabs
Tempo is a revolutionary AI design tool specifically tailored for React codebases, aimed at facilitating collaboration between designers and developers. By integrating directly into your codebase, Tempo empowers teams to build and ship beautiful user interfaces at an unprecedented speed—10 times faster than traditional methods.
This tool leverages AI to generate and edit high-quality React code, allowing users to create complete views using simple AI prompts and maintain the standards of the existing codebase.
Tempo is equipped with features that permit visual editing of style and layout code, which means developers can concentrate on crafting business logic rather than getting bogged down by CSS details.
It offers flexibility by supporting the importation of your React components and Storybook, or even generating a custom library with popular UI frameworks like MUI, Chakra, Radix, or Headless UI. Tempo is designed for both individual developers and early-stage startups, providing free access with paid licenses available for enterprises.
It currently focuses on responsive React web applications, with future plans to extend support to other frameworks such as Vue, Svelte, Angular, or React Native.
Generate High-Quality React Code: Seamlessly creates and edits React code within your codebase, speeding up UI development.
Visual Code Editing: Enables precise visual editing of style and layout, allowing focus on business logic elements.
Custom Design System Integration: Import or generate custom design systems and component libraries with popular UI frameworks.
Speed and Efficiency: Provides the ability to build user interfaces up to 10 times faster than conventional methods.
Support & Flexibility: Currently supports React web apps with plans to support Vue, Svelte, Angular, and React Native in the future.
Is this a low-code tool?
Tempo functions more like an integrated development environment (IDE) than a low-code tool. It integrates seamlessly with any React codebase without limiting developers or causing lock-in issues.
How do I get setup?
Getting set up with Tempo is straightforward; simply log in with Github, set up your React repository, and start building your projects.
What is your pricing model?
Tempo offers free access for individuals and early-stage startups, with paid licenses available for larger enterprises.
Do you support vue, svelte, angular, or react-native?
While Tempo is currently focused on supporting responsive React web applications, there are plans to expand support to other frameworks such as Vue, Svelte, Angular, and React Native in the future.
Use AI to build react apps 10X faster
Use Tempo's AI capabilities to expedite the process of building React applications, significantly reducing the time required to ship UIs to production.