Tempolabs vs Befront
Explore the showdown between Tempolabs vs Befront and find out which AI Design tool wins. We analyze upvotes, features, reviews, pricing, alternatives, and more.
In a face-off between Tempolabs and Befront, which one takes the crown?
When we contrast Tempolabs with Befront, both of which are exceptional AI-operated design tools, and place them side by side, we can spot several crucial similarities and divergences. The upvote count reveals a draw, with both tools earning the same number of upvotes. Your vote matters! Help us decide the winner among aitools.fyi users by casting your vote.
Want to flip the script? Upvote your favorite tool and change the game!
Tempolabs

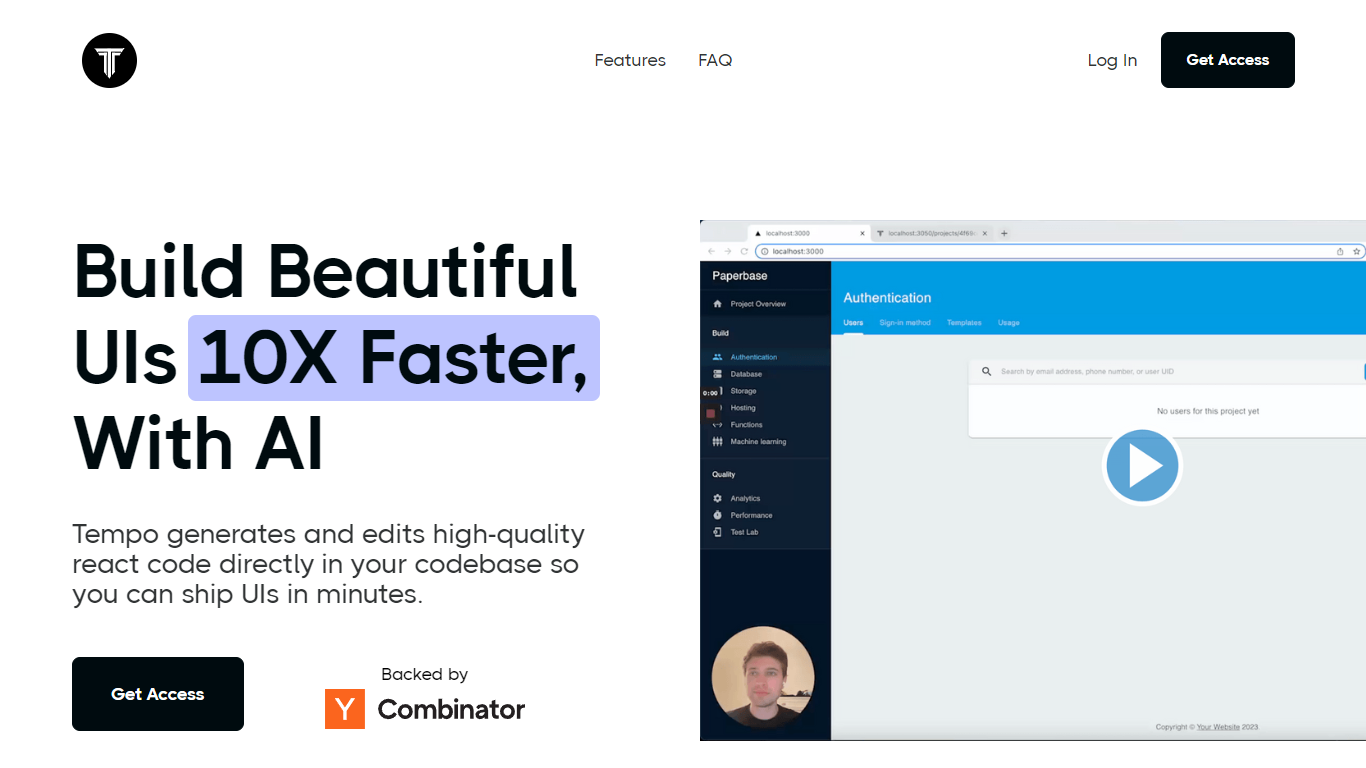
What is Tempolabs?
Tempo is a revolutionary AI design tool specifically tailored for React codebases, aimed at facilitating collaboration between designers and developers. By integrating directly into your codebase, Tempo empowers teams to build and ship beautiful user interfaces at an unprecedented speed—10 times faster than traditional methods.
This tool leverages AI to generate and edit high-quality React code, allowing users to create complete views using simple AI prompts and maintain the standards of the existing codebase.
Tempo is equipped with features that permit visual editing of style and layout code, which means developers can concentrate on crafting business logic rather than getting bogged down by CSS details.
It offers flexibility by supporting the importation of your React components and Storybook, or even generating a custom library with popular UI frameworks like MUI, Chakra, Radix, or Headless UI. Tempo is designed for both individual developers and early-stage startups, providing free access with paid licenses available for enterprises.
It currently focuses on responsive React web applications, with future plans to extend support to other frameworks such as Vue, Svelte, Angular, or React Native.
Befront

What is Befront?
Befront is a state-of-the-art Interactive UI/UX Design Simulator that brings digital design concepts to life. It offers a unique and immersive experience that enables users to create, test, and iterate on user interface and user experience designs in a dynamic, real-time environment. With Befront, designers, product teams, and educators can explore design variations quickly and efficiently, making the design process more intuitive and collaborative. By simulating various user interactions and visual layouts, Befront helps in crafting interactive components and flows that are both aesthetically pleasing and functionally robust. Its user-friendly interface and powerful simulation capabilities make it an essential tool for modern UI/UX design development, ensuring that your digital products are crafted to meet the highest standards of usability and design excellence. Streamline your design workflow and unlock creative potential with Befront, the ultimate companion for innovative UI/UX exploration.
Tempolabs Upvotes
Befront Upvotes
Tempolabs Top Features
Generate High-Quality React Code: Seamlessly creates and edits React code within your codebase, speeding up UI development.
Visual Code Editing: Enables precise visual editing of style and layout, allowing focus on business logic elements.
Custom Design System Integration: Import or generate custom design systems and component libraries with popular UI frameworks.
Speed and Efficiency: Provides the ability to build user interfaces up to 10 times faster than conventional methods.
Support & Flexibility: Currently supports React web apps with plans to support Vue, Svelte, Angular, and React Native in the future.
Befront Top Features
Real-time Design Simulation: Quickly visualize and test UI/UX concepts in a dynamic environment.
Intuitive User Interface: Easy-to-navigate interface that simplifies the design process.
Interactive Components: Develop and prototype interactive elements to assess functionality.
Collaborative Workflow: Enhance teamwork with tools designed for multiple users to co-create designs.
Aesthetic and Functional: Balance visual appeal with user-friendly experience during the design phase.
Tempolabs Category
- Design
Befront Category
- Design
Tempolabs Pricing Type
- Freemium
Befront Pricing Type
- Paid